Mithilfe der Daten, die von Klaviyo erhoben werden, wenn Kund:innen verschiedene Aktionen durchführen, kannst Du personalisierte Flows auf Klaviyo erstellen. Beispielsweise kannst Du Event-Daten in einem Abandoned-Cart-Flow (Flow für abgebrochene Warenkörbe) verwenden, um Abonennt:innen zu zeigen, welches Produkt sie zurückgelassen haben. Dies ermöglicht eine persönlichere Erfahrung für den:die Kund:in und eine höhere Chance auf eine Conversion.
In diesem Artikel, der auf dem entsprechenden Beitrag im Help-Center von Klaviyo basiert, wird erklärt, was dynamische Ereignisdaten sind, wann sie verwendet werden können, wo man sie finden kann und wie Du sie in Deine Flow-Nachrichten einfügen kannst.
Was sind Event-Variablen auf Klaviyo?
Wenn Du eine Integration mit einem Drittanbieter-Service oder -Tool hast (z.B. Shopify), zeichnet Klaviyo bestimmte Metriken auf, wenn ein Kund:innenprofil eine Aktion durchführt. Welche konkreten Aktionen Klaviyo aufzeichnet, hängt von der Integration ab. Aber zu den üblichen gehören Started Checkout ("Checkout gestartet"), Placed Order ("Bestellung aufgegeben") und Viewed Product ("Produkt angesehen"). Darüber hinaus enthält jede in Klaviyo aufgezeichnete Metrik relevante Informationen über das Ereignis, die als Metadaten bezeichnet werden.
Wenn zum Beispiel ein:e Kund:in mit dem Checkout beginnt, wird dies von Klaviyo als Started Checkout-Event aufgezeichnet. Klaviyo erhält in regelmäßigen Abständen von der Plattform des Drittanbieters Informationen über die im Warenkorb verbliebenen Artikel, die Menge jedes Artikels, die Gesamtsumme, Bilder usw. In Klaviyo werden diese Daten als Event-Variablen gespeichert und beinhalten alle Informationen, die mit einer Aktion verbunden sind, die ein:e bestimmte:r Kund:in durchgeführt hat.
Wann kannst Du Event-Variablen auf Klaviyo nutzen?
Da Event-Variablen auf dem Verhalten eines:einer Kund:in basieren, können sie nur in Flow-Nachrichten verwendet werden, die durch Metriken ausgelöst werden (Metrik-triggered flows)
Hinweis: Durch Listen-, Segment- und Datumseigenschaften ausgelöste Flows werden nicht durch Ereignisse, sondern durch Informationen über den:die Kund:in in seinem:ihrem Profil ausgelöst. Daher gibt es keine Event Variablen, die in einer E-Mail verwendet werden können. Ebenso können Event Variablen nicht in Kampagnen verwendet werden, da es sich hierbei um manuelle, einmalige Sendungen handelt, die nicht auf einer Aktion des:der Kund:in basieren.
Gängige Beispiele für Flows, die durch Metriken ausgelösten werden, sind:
- Abandoned cart, über die Started Checkout-Metrik
- Post-purchase, über die Placed Order-Metrik
- Product review, über die Placed Order-Metrik
- Browse abandonment, über die Viewed Product-Metrik
- Winback, über die Placed Order-Metrik
- Add to cart, über die Added to Cart-Metrik
Wie kannst Du Event-Variablen auf Klaviyo finden?
In einem Flow musst Du zunächst jene E-Mail auswählen, in der die dynamischen Ereignisdaten angezeigt werden sollen. Klicke dann auf Configure Content → Edit Content

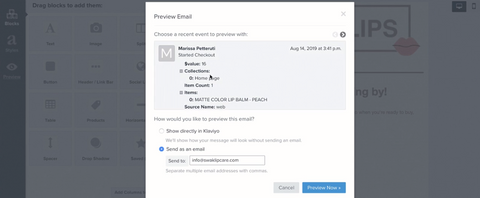
Klicke im E-Mail-Template-Editor auf der linken Seite auf Preview. Es erscheint ein Popup-Fenster mit der folgenden Aufforderung: Choose a recent event to preview with. In dem Fenster siehst Du nun ein aktuelles Event, das dem Trigger des Flows entspricht. Zum Beispiel zeigt das Vorschaufenster bei einer E-Mail für einen abgebrochenen Einkaufswagen ein aktuelles Started Checkout-Event an. Wenn Du Dir die Daten für ein anderes Event ansehen möchtest, wechsle mit den Pfeiltasten nach links und rechts.

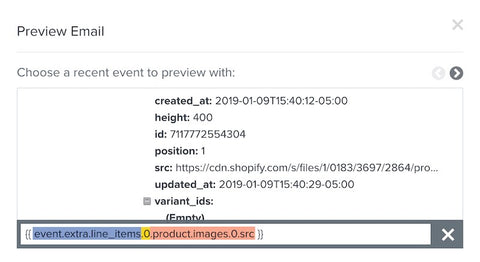
In diesem Vorschaufenster werden alle Daten angezeigt, die für diese bestimmte Event-Metrik verfügbar sind. Um eine bestimmte Event Variable anzuzeigen, klicke auf eine beliebige Datenzeile, um die zugehörige Vorlagenvariable zu sehen.
Die Variable wird in einem grauen Feld am unteren Rand des Fensters angezeigt. Listeneinträge werden mit 0 beginnend nummeriert und nicht mit 1, da diese Informationen in einem Array übertragen werden; diese Zahl entspricht also nicht der Anzahl der Elemente. Wenn beispielsweise {{ event.extra.line_items.0.product.name }} der variable Eintrag für ein Bild ist, bedeutet die 0, dass es sich um das erste Element im Array handelt und nicht, dass es keine Produktbilder gibt.
Um Event Variablen zu verwenden, musst Du sie genau kopieren. Bei Event Variablen wird zwischen Groß- und Kleinschreibung unterschieden und die geringste Abweichung von der Darstellung im Vorschaufenster kann dazu führen, dass die Variable nicht funktioniert.
Beispiel: Wenn Du die dynamischen Ereignisdaten für einen Artikel in einer Abandoned-Cart-Mail anzeigen möchtest, klicke auf den ersten Artikel unter Items. In diesem Fall ist der erste Artikel MATTE COLOR LIP BALM - PEACH und die Variable ist {{ event.Items.0 }}.

Gängige Beispiele für Event-Variablen für Shopify-Shops
Die Syntax für verschiedene Event Variablen hängt sowohl von der Integration als auch von der Event-Metrik ab. Du kannst die Syntax für alle verfügbaren Variablen für ein bestimmtes Event sehen, indem Du durch das Vorschaufenster blätterst und auf die verschiedenen Einträge klickst.
Hier sind nun gängige Beispiele für Variablen für ein Event Started Checkout-Event aufgeführt, und zwar für Shopify. Beachte jedoch, dass sich die genaue Variable je nach der für die Auslösung des Flows verwendeten Metrik unterscheiden kann.
Shopify
|
Product Name/Title |
{{ event.extra.line_items.0.product.title }} |
|
Product Handle |
{{ event.extra.line_items.0.product.handle }} |
|
Image |
{{ event.extra.line_items.0.product.images.0.src }} |
|
Price for Product |
{{ event.extra.line_items.0.line_price }} |
|
Quantity |
{{ event.extra.line_items.0.quantity }} |
|
Total |
{{ event.extra.customer.total_spent }} |
Arrays für Event-Variablen auf Klaviyo
Wenn Du die obige Variable in eine E-Mail einfügst, kannst Du die dynamischen Daten für den ersten Artikel im Warenkorb abrufen. Das ist so, als ob Du zu einer Gruppe von Menschen gehen und die erste Person nach ihrem Namen fragen würdest.
Dieser Ansatz funktioniert gut, wenn es nur einen einzigen Artikel geben kann; bei mehreren Artikeln jedoch oder wenn Du nicht weißt, wie viele Artikel jemand in den Warenkorb hinzufügen könnte, ist er jedoch zeitaufwändig.
Im Idealfall möchtest Du einen einzigen Befehl verwenden, um alle Event Variablen für Elemente innerhalb einer Gruppe sofort abzurufen; so wie wenn Du "Name" rufen und DU daraufhin die Namen aller Personen in einer langen Reihe erhalten würdest. Wenn es um eine Liste von Event Variablen geht, kannst Du mithilfe von Arrays genau das tun.
Ein Array entsteht, wenn mehrere Einträge unter einer übergeordneten Eigenschaft stehen (z.B. mehrere Positionen in einer Bestellung). Wie bereits erwähnt, hat das erste Element eine "0" am Ende (oder möglicherweise in der Mitte), das nächste Element eine "1" und so weiter. Mit einem Array kannst Du Informationen sowohl über die übergeordnete Eigenschaft (z.B. Items oder Collections), als auch über die einzelnen Einträge unter dieser Eigenschaft erfassen.
Im folgenden Beispiel gibt es drei Elemente in der Vorschau für ein Placed Order-Event:
- Die Variable für den Artikel "Sweet Tarts" ist {{ event.Items.0 }}
- Die Variable für den Artikel "Runts" ist {{ event.Items.1 }}
- Die Variable für den Artikel "Nerds" ist {{ event.Items.2 }}
In diesem Beispiel lautet das Array der Event-Variable für diese Elemente event.Items.

Ein weiteres Beispiel ist eine Event Variable für ein Bild, mit der Du ein dynamisches Bild eines Produkts anzeigen kannst.
Beispiel: Bei {{ event.extra.line_items.0.product.images.0.src }} ist die Liste für das Bild blau event.extra.line_items (auch Collection- oder Variablen-Array genannt). Und das Bild selbst ist orange product.images.0.src. Gelb zeigt die Array-Nummer an.

Iteration über dynamische Event-Variablen
Es gibt zwei verschiedene Möglichkeiten, über diese oder andere Event-Variablen-Arrays in E-Mails zu iterieren:
- Das Block-Repeat-Feature
Mit dieser Funktion kannst Du einen einzelnen Block (Text, Bild usw.) hinzufügen, der sich automatisch wiederholt und über alle Einträge in einem Eigenschaftsfeld iteriert.
- Dynamic Table (dynamische Tabelle)
Mit dieser Funktion kannst Du einen komplexeren Block erstellen, der in einer Schleife alle Einträge für ein einzelnes Variablenfeld durchläuft.
Beachte dabei, dass Du zwar dynamische Event-Variablen zu Textnachrichten hinzufügen, aber nicht über mehrere Variablen iterieren kannst.
Du hast Fragen? Melde Dich gerne bei uns!
Falls Du Fragen haben solltest oder Beratung oder Unterstützung benötigst, setze Dich gerne mit uns in Verbindung. Wir von Tante-E sind eine der führenden Shopify-Experten-Agenturen in Deutschland mit Standorten in Berlin und Köln und sind seit dem Jahr 2021 offizielle Partneragentur von Klaviyo; als eine der ersten im deutschsprachigen Raum.
Wir betreiben nicht nur eigene Onlineshops auf Shopify, sondern haben in den letzten Jahren 200 Projekte wie Shop-Setups oder Shop-Optimierungen realisiert. Insofern verfügen wir über eine hohe Expertise im Bereich E-Commerce im Allgemeinen und Shopify im Besonderen. Daher würden wir uns sehr freuen, wenn wir auch Dir helfen dürfen. Melde Dich einfach bei uns, wir freuen uns auf Dich.
Bildquelle: Klaviyo